JavaScript Test Runner for QUnit
on
I like using QUnit for my JavaScript unit tests, but I don't like switching from the browser to the IDE to re-run (browser refresh) my tests, the default QUnit display is too noisy and I've had some negative experiences trying to use alternative test runners for JavaScript.
I wanted a JavaScript test runner with the following features:
- NO software/plug-ins to install
- NO configuration
- Has a console i.e. no need to switch to browser
- SIMLPE!
I couldn't find such a tool, so I created my own. It's a very simple library that runs in a browser and will continually refresh my JavaScript files and re-run the tests so I can see failing tests almost instantly after I save the files I'm editing.
How it Works
The library runs in a browser and works by re-loading your tests and JavaScript source files every second (this can be adjusted). This means you never have to switch to or refresh the browser and it will flag any failing tests soon after you hit save on your files.
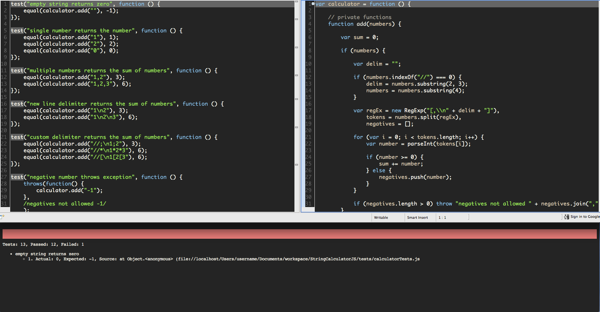
In the screen shot below, I have two windows open within Eclipse and the browser (I'm using chrome in this example) is floated underneath the IDE. You can use the IDEs integrated browser to view the test runner, but I like to keep it in a separate window below as sometimes I do like to switch to the browser for debugging.
It makes it easy to view your tests in a "console" style manner, so that you can just code. It has a default light and dark theme. As long as you are using QUnit and you have a web browser, you can use it!

The test runner in action, running across the bottom of Eclipse IDE
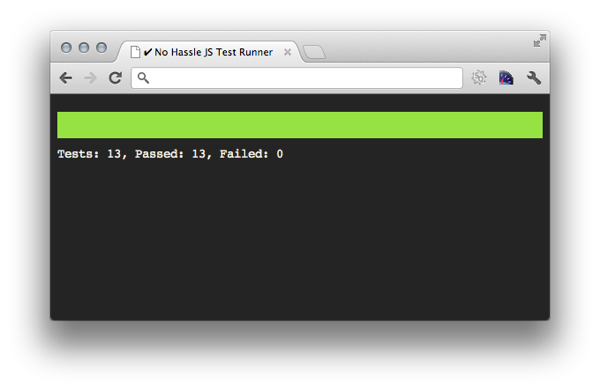
Showing all tests passed

Example of all tests passing in the dark theme.
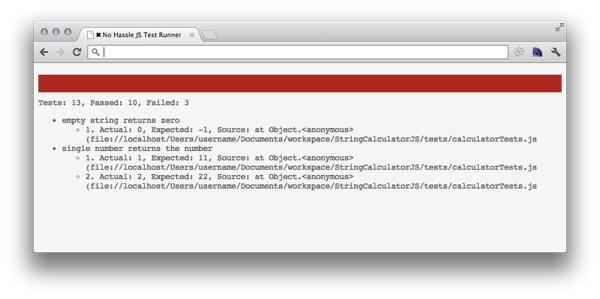
Showing test failures

Example test failures using the light theme.
See it in Action
I posted a video of me performing a code Kata using the test runner.
Limitations
This is written by me for me and in its current state has some issues. It only works/has been tested in Chrome (my default browser) and is very experimental. I'm still making changes to this as it can sometimes be a little jumpy when there are lots of tests accessing DOM elements.
Download the Source
You can download the full source code from Github.

