Use MSTest? Then do this!
on
If like me you write a lot of unit test using Visual Studio then I hope that you make use of the snippet for creating a new test method? If not, then I forgive you and the shortcut is:
Ctrl + K, Ctrl + X
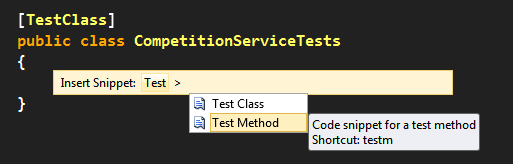
You will see the snippets menu and you can select:

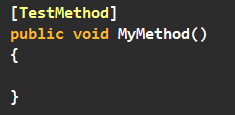
This saves some typing as you get an empty method template:

If you layout your tests as I do using the Arrange, Act, Assert structure then we still have to type this out each time. In order to save my valuable keystrokes I created my own snippet file that inserts the AAA structure as standard. Simply download the following XML file and save this file in the same folder as the standard Visual Studio snippets for tests. On my machine this is:
C:\Program Files (x86)\Microsoft Visual Studio 10.0\VC#\Snippets\1033\Test
To check this has worked select:
Ctrl + K, Ctrl + B (Tools > Code Snippets Manager)
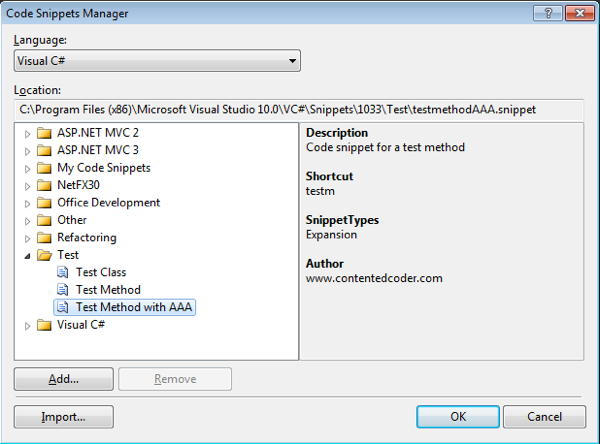
You should see the new snippet (Test Method with AAA) along with the default snippets:

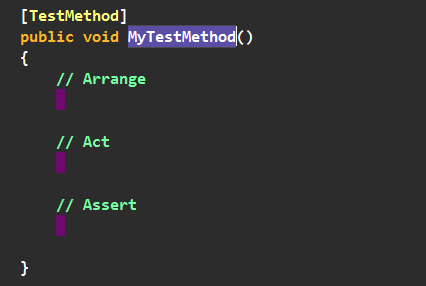
Now when we repeat the insert snippet command we choose our new snippet and we get the following code template:

Much better! Here is the snippet xml file:
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
<Title>Test Method with AAA</Title>
<Shortcut>testm</Shortcut>
<Description>Code snippet for a test method</Description>
<Author>www.bradoncode.com</Author>
</Header>
<Snippet>
<Imports>
<Import>
<Namespace>Microsoft.VisualStudio.TestTools.UnitTesting</Namespace>
</Import>
</Imports>
<References>
<Reference>
<Assembly>Microsoft.VisualStudio.QualityTools.UnitTestFramework.dll</Assembly>
</Reference>
</References>
<Declarations>
<Literal>
<ID>name</ID>
<ToolTip>Replace with the name of the test method</ToolTip>
<Default>MyTestMethod</Default>
</Literal>
<Literal>
<ID>arrange</ID>
<ToolTip>arrange</ToolTip>
<Default></Default>
</Literal>
<Literal>
<ID>act</ID>
<ToolTip>act</ToolTip>
<Default></Default>
</Literal>
<Literal>
<ID>assert</ID>
<ToolTip>assert</ToolTip>
<Default></Default>
</Literal>
<Literal Editable="false">
<ID>TestMethod</ID>
<Function>SimpleTypeName(global::Microsoft.VisualStudio.TestTools.UnitTesting.TestMethod)</Function>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[[$TestMethod$]
public void $name$()
{
// Arrange
$arrange$
// Act
$act$
// Assert
$assert$
}]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Download the raw xml file from this Github gist.

