
Learn to build modern web applications using the MEAN stack. JavaScript has exploded in recent years and has moved from the front-end on the server-side and database. This tutorial will take you on a beginner’s journey in the creation of an enterprise-style application with server-side code with Node.js and the Express framework, a database with MongoDB and front-end code using AngularJS.
What to expect from this tutorial?
- To get a high-level understanding of the main components that make up an app using the MEAN stack.
- To be able to put together the app described using the tools presented and have a feel for the “flow” of working with this stack and to write some JavaScript.
- This is a beginner tutorial so there won’t be deep technical dives.
- If you get stuck, you can ask me for help.
Free MEAN Stack Tutorial for Beginners: Contents
- Part 1: Initial Setup
- Part 2: Server Side, Node.js and Express
- Part 3: Database, MongoDB
- Part 4: AngularJS, Front-End
- Part 5: Conclusion
What’s the MEAN Stack?
MEAN is an acronym made up of commonly used technologies for an all JavaScript web stack. You don’t have to use this combination and there are many alternative choices, especially on the client-side such as Backbone, Ember etc.
This particular combination of tools has generated a lot of traction in the enterprise area and is framework based, making it a good place to start.
The key components are:
- MongoDB (Database)
- ExpressJS (Web Framework)
- AngularJS (Front-end Framework)
- NodeJS (Application Server)

Each technology has its own tutorial with a Node.js tutorial, an AngularJS tutorial and MongoDB tutorial. If you’re an AngularJS beginner or need some javascript training then this tutorial will help you get started.
The Objective of the Tutorial
The emphasis is on building a simple app rather than taking a deep dive into technical detail for each technology. Concepts are introduced when needed with links to addtional information provided, should you wish to go off and read more.
The objective is to create an application using the MEAN stack by writing as little code as possible and taking a high level view of the key components along the way. We’re going to stand on the shoulders of giants and use as many abstractions and templates as possible.
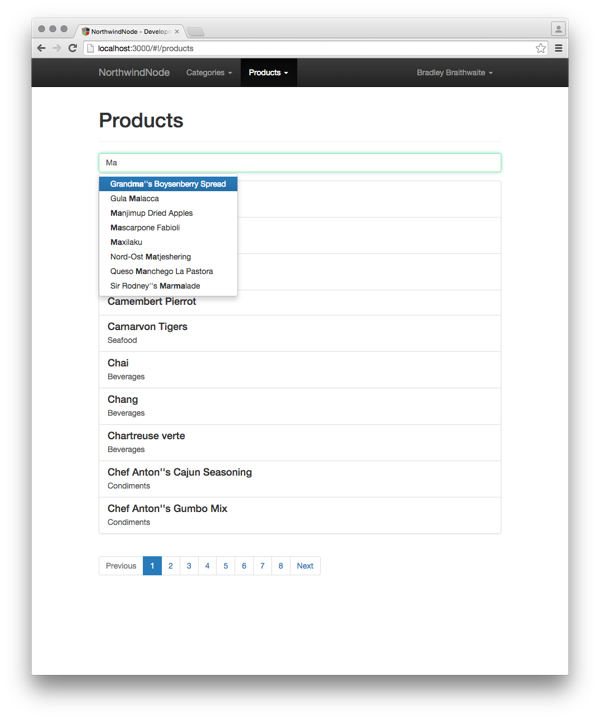
The App we will build
Microsoft Developers (but you don’t have to be a .Net developer) will no doubt be familiar with the Northwind Database project and its ubiquitous use for application demos. I’m going to follow this convention and thus NorthwindNode is born. I chose Northwind as it’s an ideal example for understanding the context shift in using this stack if you are a developer coming from a relational database and/or statically typed (C# or Java) background. This app also features the essential elements you will need if you’re building a line-of-business application.

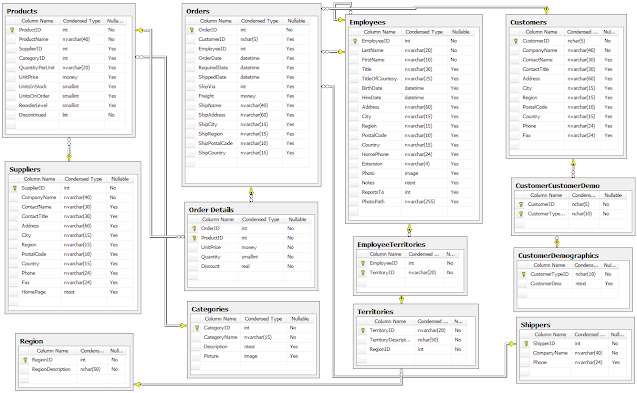
Below is an Entity-relationship model of the schema. We’re just going to use Products & Categories to get started:

The end result with be a simple web app that has:
- User Registration and Login

- Category/Product Management


- Category/Product Search

The full source for this project is hosted on Github. Note that this version is evolving and may differ slightly from this tutorial as new features are added for the subsequent tutorials: https://github.com/bbraithwaite/NorthwindNode