ASP.Net 10 Years On: 10 Years of .Net Compressed into Weeks #1
Revisiting some old ASP.Net code and refactoring it.
on
This is the first post in a blog series that takes my first ever ASP.Net application written 10 years ago and brings it up to a modern standard discussing lessons learned, bad code, best practices and design patterns along the way. The end result is a domain driven architecture with an ASP.Net MVC front end and REST Api consumed by mobile apps. We sprinkle in some unit tests and JavaScript frameworks along the way as we go from humble beginnings to cutting edge.
After sorting through some old PC files I recently found my first ever programming project written back in 2002 - when ASP.Net was first released. This was my first ever attempt at creating a real world application, so naturally I was terrified at the prospect of reviewing the code almost 10 years on. It turns out it wasn't as bad as I thought (but it was bad!) and I had to remind myself that, yes, this actually worked and was used in the real world albeit on a minor scale.
A lot has changed in the last 10 years of programming with the ASP.Net Framework. I thought it would make interesting reading to document the problems within this code base and identify what would need to change in order for this to be considered a well put together, modern web application. In doing so I would also be documenting my own progression as a developer during the past 10 years and dropping in some milestone changes in the ASP.Net world along the way.
This post will be the first in a series that will take this project and bring it up to a standard of what I consider to be a modern day application. Along the way I will cover design patterns, frameworks and performance as I rip this project apart. If you are new to the ASP.Net Framework I would hope that this blog series will help accelerate your journey by learning from my mistakes. If you are already a seasoned developer we can all have a good laugh at my expense and we can share some ideas!
The underlying theme of this series is how I go about refactoring a project that has some quality issues and what changes I would need to make to knock it into shape to meet the demands and expectations of current day web applications.
Setting the Context
I want to set the context in which I developed this application. I wrote this in 2002 and I really, truly had no idea what I was doing. I had no web application experience other than using FrontPage Express and Notepad to create basic websites. I had only ever created a simple game in Turbo Pascal and had made a basic calculator using Visual Basic (I'm assuming it was VB6) whilst in college (High School for US readers). I had no mentor, I had internet but didn't really know how or where to search properly. The only weapon in my toolbox was this book:
With the excuses out of the way, let's look at the application...
The Application: SMS Quiz
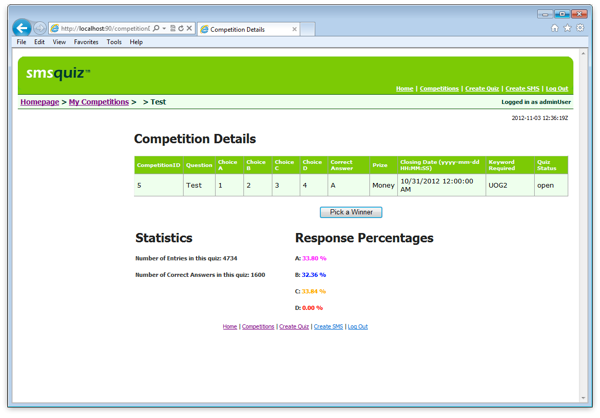
The application offered users the ability to create and manage competitions that people could enter via an SMS text message. Users could enter a competition by sending an SMS with a keyword followed by and answer A, B, C or D e.g. "WINPRIZE A" where "A" would be the answer and "WINPRIZE" would indicate the competition for which the SMS is intended. It had a dashboard for competitions so that administrators could see some basic stats about a competition such as number of entrants, number of correct answers and a percentage breakdown of answers for A, B, C and D. Admin users could click a button to select a winner at random and a message would be sent confirming the win.
 The Competition Dashboard
The Competition DashboardTools Used
The code is written in VB.Net and used ASP.Net 1.0. I didn't have Visual Studio (I hadn't even seen it), so I had to settle with Notepad. I had XP Pro running on my old Dell laptop so I could run the website locally using IIS 5.1. My development experience looked a little something like this:
 Cutting Edge IDE
Cutting Edge IDE
I saved the best part for last: MS Access was the database. I was living in a pre SQL Express age and could not afford a full SQL Server license as a poor student.
A Code Extract
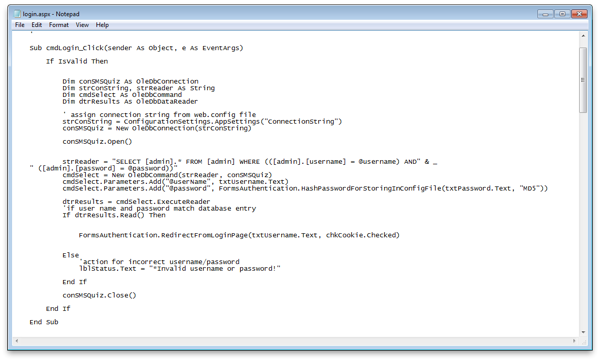
To give an idea of the standard, below is the code from the login page of the project:
New Requirements
To revive this project our client has some new requirements and expectations. All of these requirements will be factored into the improved version of this project. Here are some high level notes of the new requirements:
Scalability
The number of people entering competitions will be greater than previously, so we need to ensure the application can cope with increasing surges in users entering competitions.
Performance
There are times when the existing website is very slow.
Multi-Device Support
The website administrators are becoming more mobile and want to perform some competition management via their mobile devices whilst on the move. They may outsource the development of these apps to another company since we cannot offer the native application development the client desires.
Alternative Methods of Entering Competitions
There is a desire at some point to enable users to enter competitions via methods in addition to SMS such as mobile apps for iPhone/iPad, Windows Phone, Android etc. This will increase the scope in which users can enter competitions such as via their mobile apps and also entering via email.
Hosting
The current solution is hosted on an old Windows box that sits in the corner of their office. There is a plan to one day to move this into the cloud, but this will dependant on cost.
Quality
The website owners have some concerns about quality. In the past some updates that have been delivered have caused bugs in the system. They want better safeguards to prevent this in the future.
Automation
The task of manually selecting a winner by clicking a button should be automated.
The Next Steps
Here is a rough draft of how this series will take shape. This list will eventually become a table of contents with links to each section:
- An ASP.Net Code Review: let's see how bad things are and see what we can rescue!
- Performance Testing an Application: testing what we have to give us an idea of performance expectations.
- Modern Day Expectations: evaluating what tools and techniques will be used.
- The Business Logic Layer: refactoring the code into a better standard with unit tests.
- Designing a Domain Model
- Domain Events
- The State Pattern
- Reviewing the Domain Model </ul>
- Service Layer: how to expose our domain model within the application.
- Data Access: decisions on how data access is going to be tackled.
- The API Layer: exposing business logic via an API.
- The UI Layer: creating an MVC layer for the Web API
- Conclusion </ul>
Get the Source Code
I've put the project on Github. I've uploaded the original and I'm going to create a new branch which will hold the new changes going forward. You can find the original code here.
The next blog post will be a code review of the project, so feel free to take a look through the code and see if your review notes match mine! See the RSS subscription links at the bottom of the page to follow this series.