Shipping Code : 10 Years of .Net Compressed into Weeks - Conclusion #17
on
This post concludes a blog series ASP.Net 10 Years On. Even though this is part of a series each post can be read standalone.
This series has covered a lot of technical detail. Some of the detail is opinionated and personalised to my own particular style, some is considered best practise and some is detail that others will completely disagree with. This detail will continually change as new tools and concepts emerge over time. The one thing that will not change is the requirement to ship a product.
I believe in the mantra "the devil is in the detail" but if like myself, you are working in a private enterprise you will more often that not be answering to the bottom line of shipping code on time. In such conditions it is common to see the details become a little fuzzy. By fuzzy of course, I mean technical debt.
My professional experiences so far have followed the same trend:
the more successful the product, the greater the technical debt.
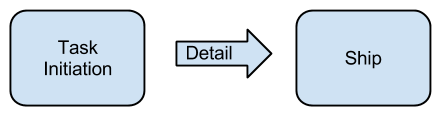
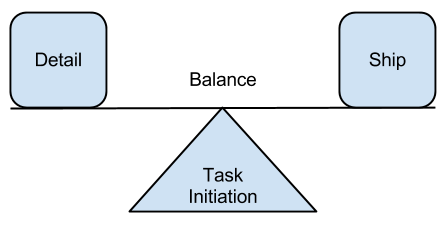
The following diagram is how I visual the Software Development Lifecycle. The Task Initiation and Ship blocks are more often than not unmovable objects and the little arrow in the centre is the detail. Detail such as project methodology, requirements gathering, technical specifications, agile, water fall, design patterns, ORMs, NO SQL, SQL, SOLID, MVC, REST etc.

Trying to keep up to date with all this detail and apply it correctly can sometimes feel like the primary focus of our profession. Shipping code is the primary focus of our profession and everything else it just (very important) detail. Detail just helps me get my stuff done to ship on time.
When evaluating any new detail it must answer yes to the following question:
will this help me to ship code more easily?
In the first iteration of the application we have been reviewing as part of this series, task was initiated and successfully shipped. It worked and had there not been any further task initiations for that application it would have been just fine. It was a success despite the poor attention to detail.
If this product had to survive for several releases it would have become increasingly difficult to ship on time until reaching the stage where I would have had to start from scratch. The flip side to this conundrum is at the time I was in the initial stage of my software developer career and had I over spent time on the detail I may never have shipped anything i.e. a good software product with attention to detail but a failure because it never shipped.
I would like to conclude this series with the following mantra. It's obvious yet I find myself having to repeat it to from time to time:
Always take great care with regard to the detail, but never ever allow it to inhibit your ability to ship on time.

This post is not a reason for us to self justify slacking on the detail when we need to get that code out of the door, rather it's a reason for us all to cut ourselves some slack, make our best efforts to pay attention to the detail and always get that code shipped.
Note to followers of the series: I did plan on covering topics such as intergration testing and continuous intergration as part of this series. I will be blogging about these topics in the future just not in the context of this application.

